Test the mobility, speed and usability of your website
Website mobility, speed and usability are very important elements that are integral to online marketing. If you want to effectively promote your products or services on the web, it is essential that your website displays correctly on different types of devices and runs fast enough.
Why site mobility, speed and usability is so important?
A slow and poorly displayed website will annoy your potential customers. Those who access your site from mobile devices will be particularly negatively affected. Numerous studies show that mobile users have very little patience, making them much more likely to leave slow or poorly performing sites. In practice, it can directly affect the ratio of product sales or contact forms sent.
In addition to affecting user behavior and sentiment, these elements can also affect the visibility of an entire domain in search engines. For example, at Google.pl are ranking factors that Google measures and that can lower or increase the visibility of the entire domain in the search engine.
To be more precise – the visibility of a domain should be understood as how many keywords it appears for in a given range of positions. The most common range of reference is the popular TOP10 – that is, positions from 1 to 10, which are most often the pages that Google returns for a given query on the first page of search results.
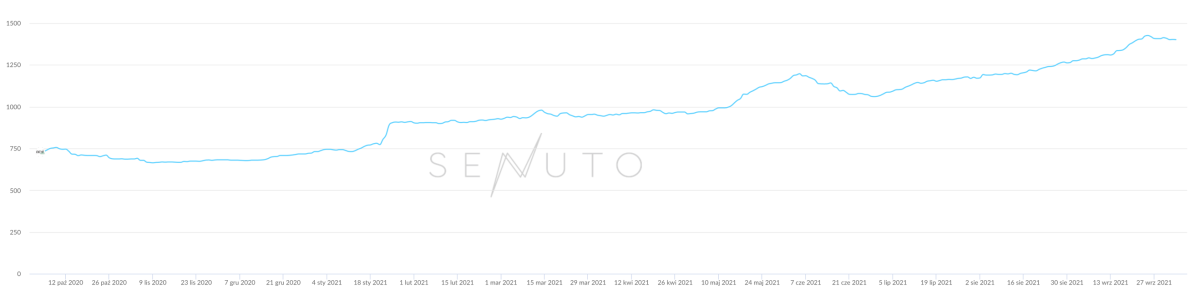
Visibility can be tested in many ways, the most convenient is to use Senuto tool.com, which illustrates the visibility in the form of a graph:
Visibility graph of devagroup domain.pl from SENUTO tool.COM
The higher visibility in a given range of positions, the more keywords users can find us under. Of course, it is crucial that these are the right words for our industry and in the right positions.
Given the above, it’s very important to check how the site compares in terms of speed, mobility and usability. So that you can react on an ongoing basis to potential problems in this regard and take care of these basic, but very important elements.
Where to check your website’s mobility?
Mobility of a website can be checked for free in tools provided by Google. There are of course a huge number of tools available on the market, but in my opinion, the following two are enough.
Mobile optimization test
The “Mobile optimization test” tool is a simple and free online tool that allows you to check a single URL. The tool is available at https://search.google.com/test/mobile-friendly.
At this link, it is possible to test a single URL of any website on the web and get information about whether or not it is “mobile friendly” – that is, designed to be displayed correctly on mobile devices.
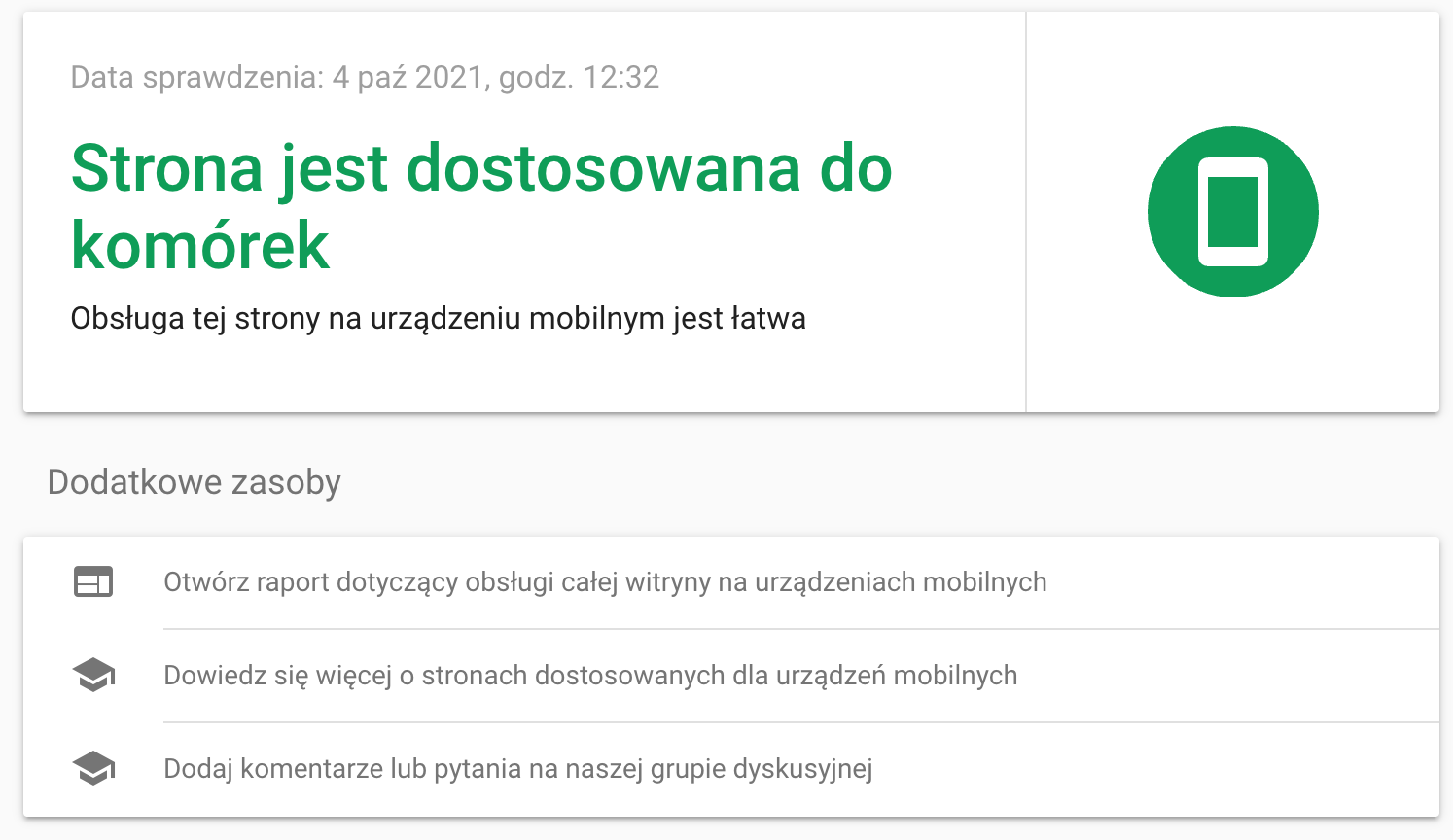
When you paste any URL there, the algorithm will analyze the indicated URL and return you the dot information. Mobility of the tested address – e.g.: correct as below:

Google Search Console
Due to the fact that the above tool allows to examine only one URL at a time, and in addition requires us to manually check each of them, it is worth mentioning Google Search Console.
Google Search Console is a free tool by Google, which constantly informs owners of domains verified in this tool about potential technical errors on their website. Of course, we can find there many other very useful reports, at the moment, however, we are interested in the “Handling on mobile devices” tab.
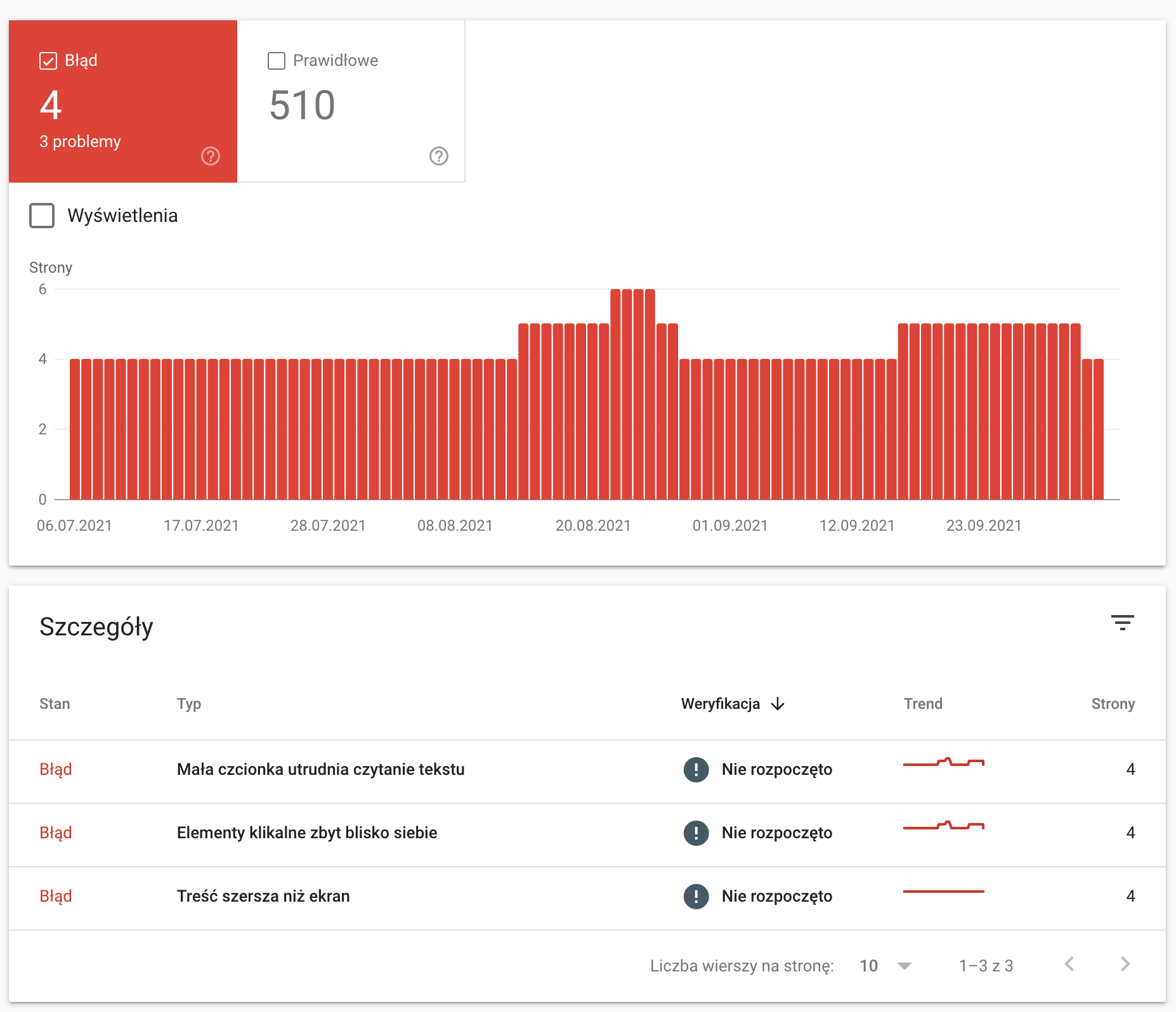
In this tab you can find all errors concerning displaying subpages of the website on mobile devices, which Google algorithm found during scanning:

In the event that Google finds potential errors, it will inform us about it in this tab, and even send an email with the newly found problems.
This is a great way to “keep your finger on the pulse” and make corrections without having to manually check individual URLs.
We must remember that the data in this tool may flow to us with some delay and receiving the data requires us to verify the domain in this tool.
Where to check the speed and usability of a website?
The speed of the website is the second element that may influence the visibility of the domain and the real feeling of users. We know that nothing is more annoying than a website that takes a long time to load. With the speed of the website go Core Web Vitals, which are also worth paying attention to while examining the condition of your website.
Cor Web Vitals are indicators of so-called “mobile responsiveness”. usability of the website for the user. Google examines the behavior of the website and users, e.g. whether the user can initially view the content of the site on 1 screen while it is loading.
It should be crucial for us that our website loads as quickly as possible and that it meets the UX requirements related to Core Web Vitals, which are more broadly described in Google’s documentation.
Let’s see where we can check how fast our website loads and what marks it receives from Google.
Page Speed Insights
An indispensable tool in this regard will be Page Speed insights. This is a free tool from Google, which allows you to check a specific URL in terms of its speed and Core Web Vitals.
The testing tool is available at https://developers.google.com/speed/pagespeed/insights/, it allows you to check a single URL again.
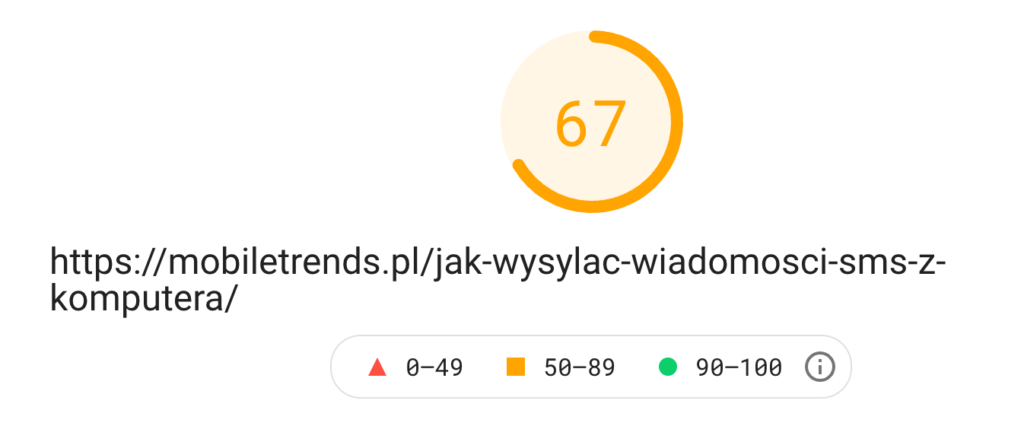
The result of the test is an assessment of the site in terms of speed of its operation on mobile and mobile devices:

The tool rates the site on a 100 point scale:

We assume that 60-80 points is an acceptable result, and a minimum of 90-100 is the target.
Apart from the score, the tool contains a number of notes, tips and elements, which, according to the algorithm, influence the score for speed of the tested subpage or the whole website.
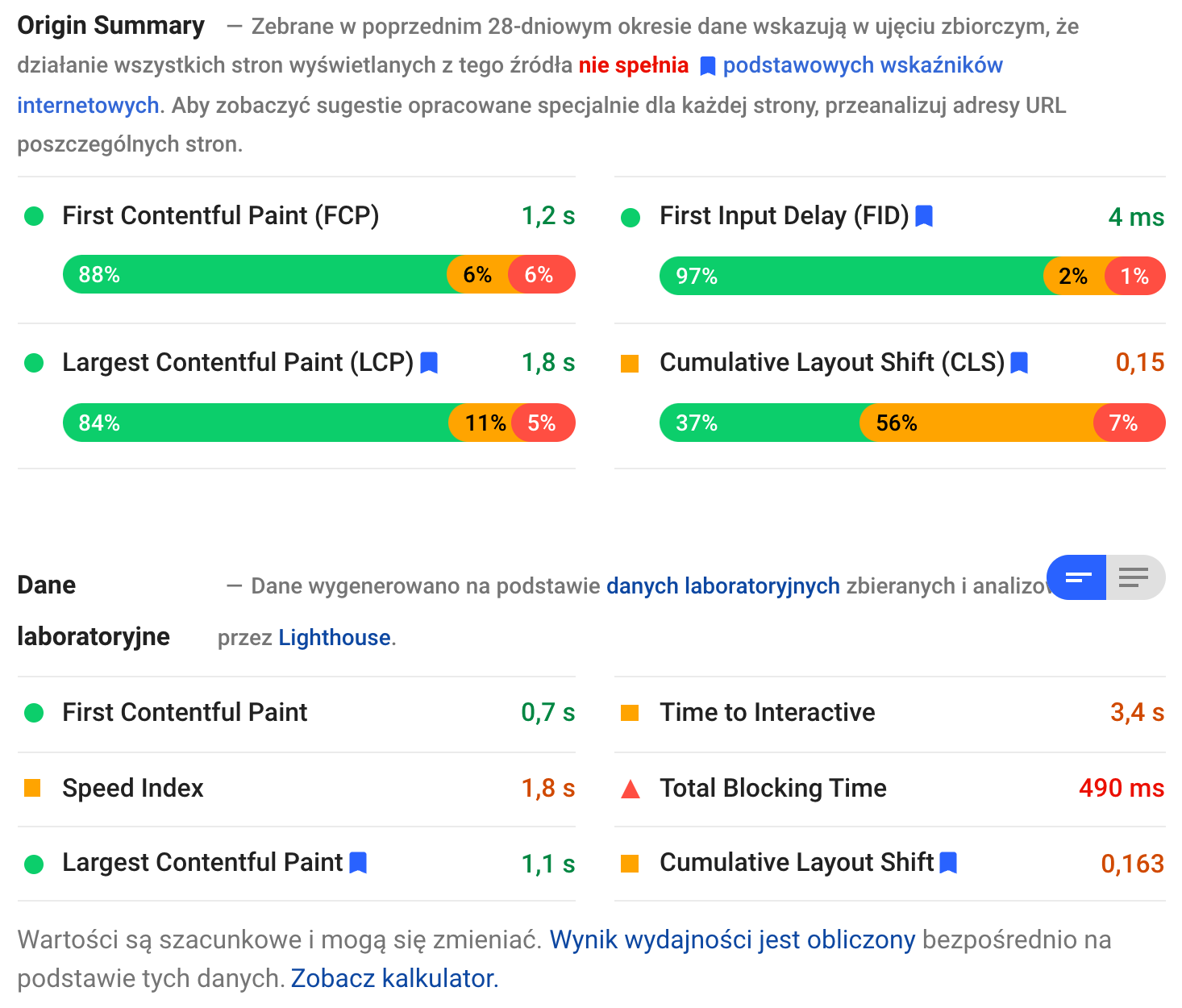
You can also find data related to Core Web Vitals, which were collected in a lab environment and from real users visiting the website under study:

Strive for the best possible scoring, especially for mobile devices, and meet the required load times and scoring for CWV indicators.
Google Search Console
Google Search Console, which I mentioned earlier can again help us monitor the health of our website.
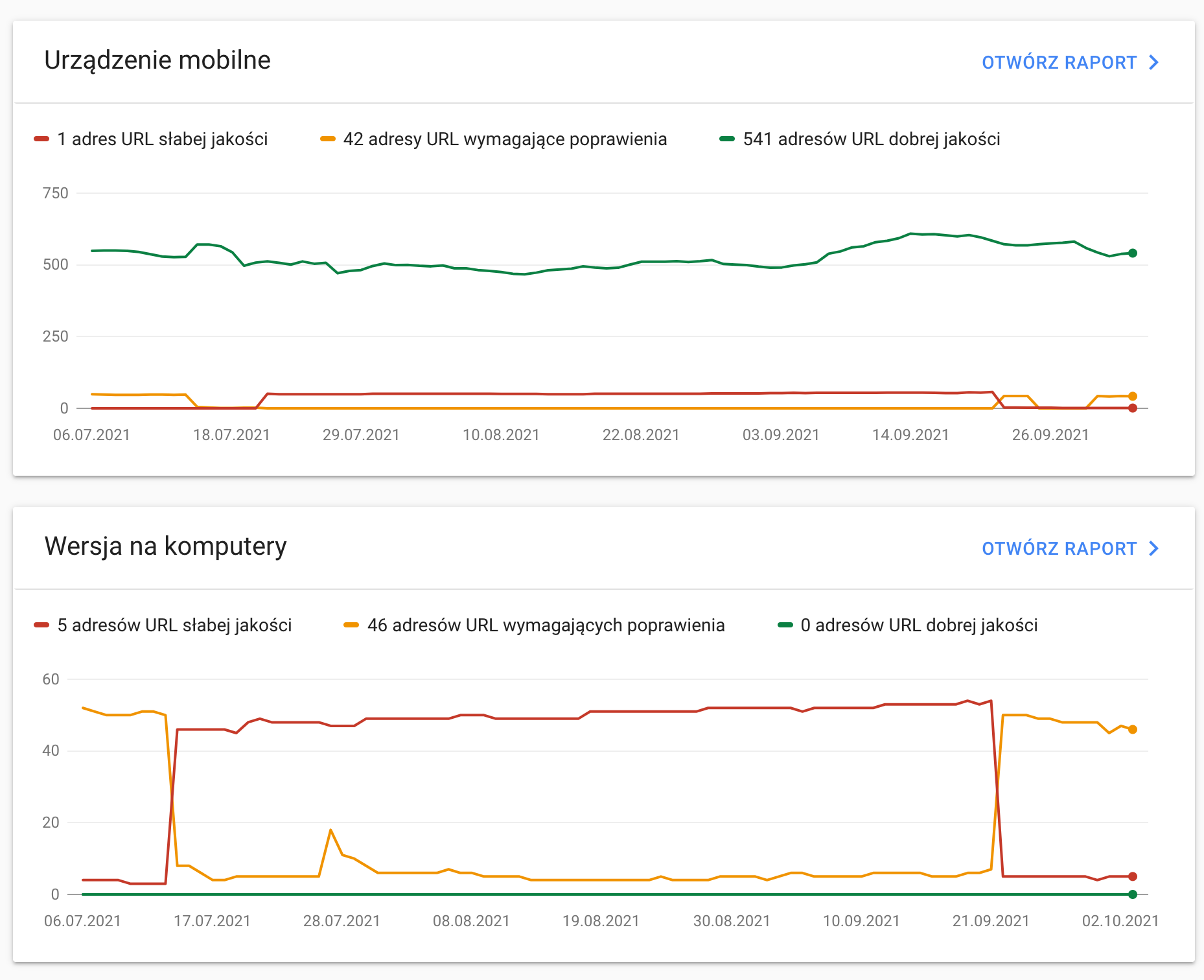
Just head to the “Core Web Vitals” tab to see how our service compares in terms of Core Web Vitals:

Other tools
Apart from the aforementioned, you can also examine the speed of your website in GTmetrix tool. The Lighthouse plug-in, which will comprehensively examine the indicated URL, will also be very useful.
Both of these tools will provide detailed information that can be used by developers to optimize the site for speed.
Summary

Speed, mobility, and usability are all elements worth examining and optimizing if necessary. A properly working website will allow you to efficiently achieve your marketing goals and will also positively affect the effects of SEO campaigns.