What might surprise you about the mobile app redesign? – iTaxi case study
In iTaxi, as in many companies from Mobility-as-a-Service sector, during the pandemic we faced a difficult decision – to wait for a hard time or to use this time for development and investments. We gave up our passive attitude and apart from plans and actions connected with consolidation of cab transport market, we created a project of Passenger Application reconstruction.
Changes in the application presented by Karolina Złotkowska, Product Owner, iTaxi.pl S.A.
Initial thoughts
The main goal of the project was to simplify and shorten the path of ordering a ride. Building a new application from scratch and rebuilding an existing one are two different processes. Based on my experience with products, I conclude that redesigning is much more difficult, especially if we touch the entire UX and UI layer of the product. If you know that the budget has its limitations, your superiors and investors expect fast growth and, most importantly, the change is supposed to bring as much value to the user as possible, then you already have the first limitations. I have tried to identify the other. I did not have the opportunity to include the entire team in the project due to other ongoing business. Changes to some functionality could have been quite risky. Let me report to you if you don’t have a piece of code in a product you’ve built over many years with the comment: “do not touch, or it will explode”.
How to deal with the limitations?
To make all the work run smoothly, we chose SYZYGY Warsaw software house as a partner, which was responsible for designing functional solutions and the visual side of the product.With the expectation of issuing increments quickly, Scrum was a perfect fit, and we put it on. The roadmap I built was very generic, with eight important parts. Changes in the production version of the application were to appear at intervals of about one month. It was quite a challenge to choose for the releases such functionalities that would noticeably improve the UX, shorten the user path, but at the same time would be integral to the old, unchanged part of the application. For example, a passenger, right after logging in, was taken to a map screen that required a general overhaul. Implementing a new version of this element, without changing the subsequent screens for entering addresses, would force the user to enter the same address data twice. There was only one conclusion: we have to change the map and address screens simultaneously. And so, playing the role of the user, we analyzed the entire order path, dissected and tested various solutions to work out the stages at which we should implement and release changes. Established product knowledge and team experience proved to be the key to success. If you assume that you will outsource the redesign of the application, because you do not want to involve the internal team and you will not take care of providing domain knowledge, then at the beginning multiply by three the assumed time and cost of the project.
Voice of the user
Due to the turmoil of the pandemic, there were times when most of the courses ordered through the application were private ones. It’s usually the other way around. Private users proved to be much more sensitive to bugs and UX issues of the application. Convert less often than the companies using our services. I tried to gather suggestions from all iTaxi customers, both private and business, and find the minor bugs and notifications from our Service Desk set aside in the product backlog to take into account when planning replacements. Additionally, by analyzing flows based on events in Firebase, it was possible to see at what stage users give up because they get lost in the process or don’t find specific information about costs – they also wrote to us directly about this. I supplemented everything with a thorough analysis of the competition, which allowed me to define a market standard.
Below are some of the solutions we came up with.
- One of the business hypotheses I put forward when planning the project was that after the changes the number of “clicks” in the basic ordering path would decrease by 20%. Now I know that I was very conservative in this estimation. We have reached the point where a logged-in user can now order a ride with two clicks, which is 20% of the length of the entire old process. All thanks to the first screen available upon login, favorite locations such as home or work, automation of transitions between screens, and removal of redundant buttons.
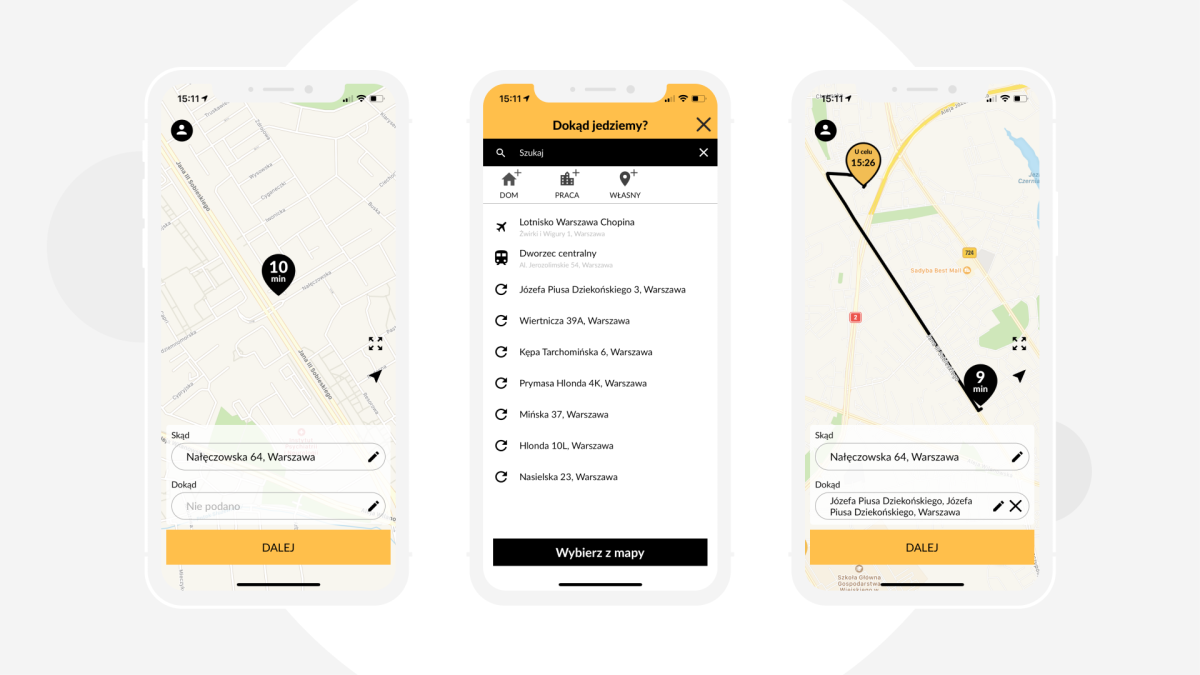
The process of ordering a ride before the changes
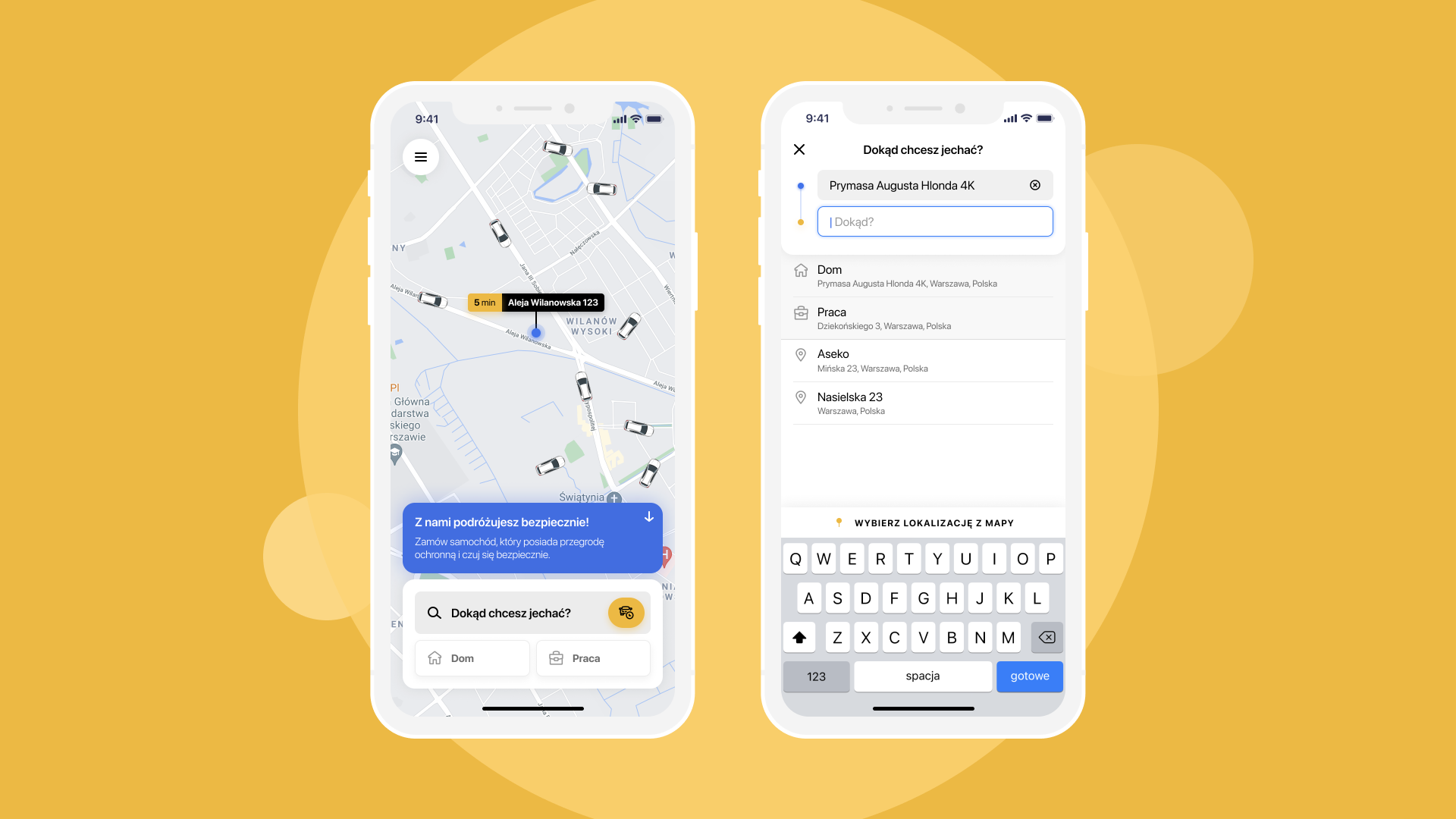
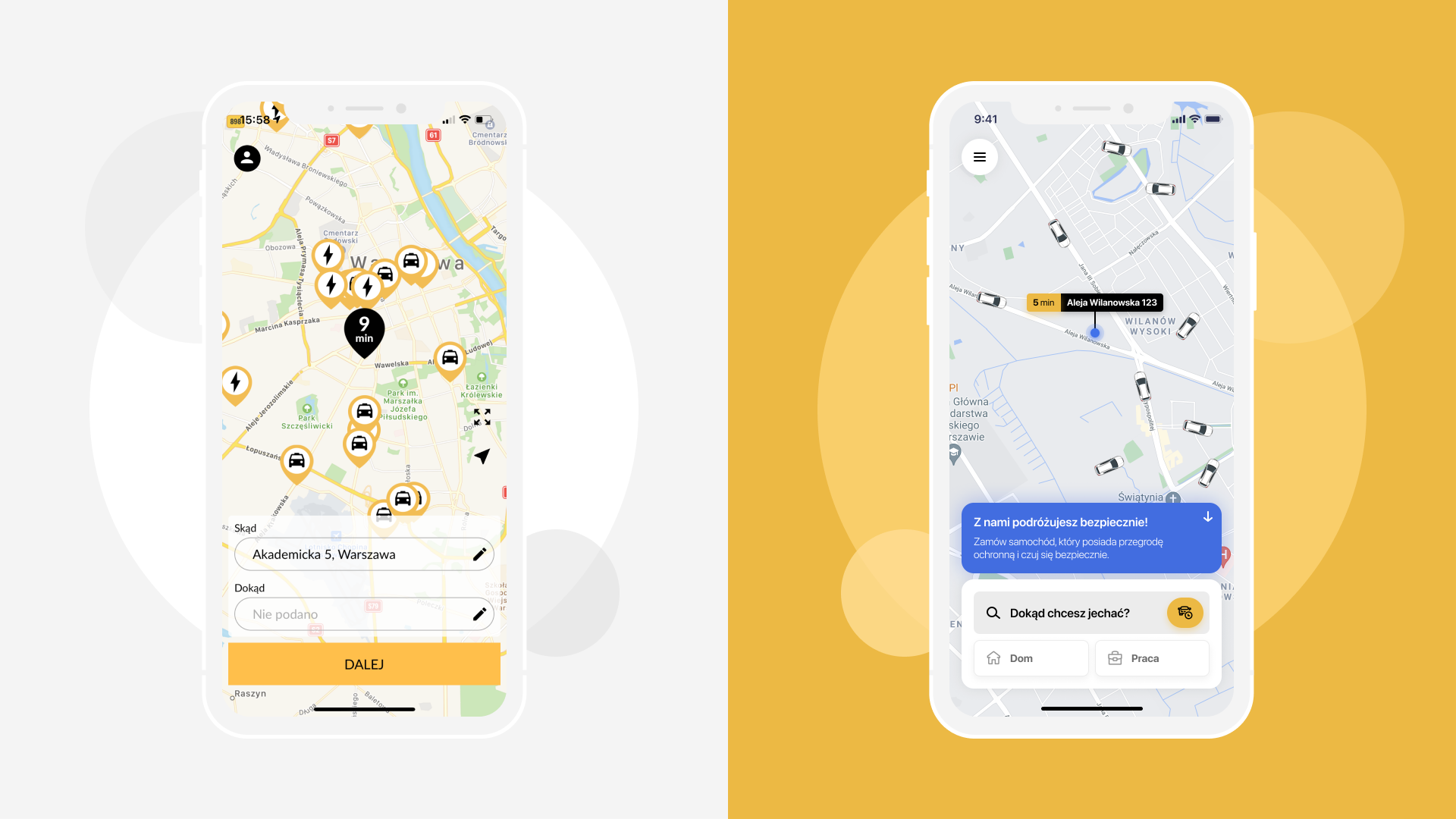
 The process of ordering a ride after the changes
The process of ordering a ride after the changes
- The main ordering screen contained a lot of additional options, which distracted the user from finalizing the order. In the new version, there is a drop-down list of available fare types, and less frequently used options have been moved to a separate section, available in the upper right corner of the screen.

- Ordered a more extensive service, such as. the bus for 6 people was not intuitive. The user could simply select more passengers.

- The main map screen, which the user gets right after logging in, has changed enormously. Instead of a plethora of pins symbolizing available cars, she sees aesthetic graphics of cars. Can go straight to the destination address. The user is not attacked by numerous messages in the form of pop-ups, which they have to close, but sees a single, collapsible information banner.

- In the android version 5.0 Passenger Application users can see new screens throughout the path from registration/login to clicking the “Request a Ride” button.
- When planning the replacement, we considered creating a path that would allow users to quickly place an order without registering or logging in. This would involve major changes to many internal processes and a significant increase in the scope of the project. However, after a little research, we found that users accept these steps, are even used to them and feel safer with them. However, they expected them to be simplified as much as possible. Based on their suggestions, we added an element of personalization and now the app greets the passenger by name.
Technical side
Anna Orłowska, Senior Android Developer, iTaxi talks about the challenges.pl S.A.
This type of project is a great opportunity to refactor code that is usually waiting at the end of the to-do list. For app 5.0 was a necessity – the source code has been undergoing gradual refactoring for a long time, mainly due to migration to a more modern architecture. Still, the most important screens remained unchanged in this respect (m.in. main map and order confirmation screen). It was obvious to us that there was no sense in starting work on the new design without completing the architectural changes. It was our “step 0” in the process. While the design work was still in progress, we completed the migration of the application architecture, preparing it for the upcoming graphical changes.
Because the 5.0 is largely layout changes, we put great emphasis on compatibility with different phone sizes and Android versions. Each view was tested on dozens of screen types in total (both on real phones and emulators). We have checked how the different language versions look like and how the screen works with different system navigation options (keyboard navigation bar or gestures). We also tested and adjusted for other Android system settings that may have affected the appearance of our app.
A big challenge in the context of different versions of the system turned out to be some graphical nuances, such as. shadows cast by elements on screen. Unfortunately some of the assumptions turned out to be impossible to implement on earlier versions of Android. We had to make compromises, so users of older devices will see a slightly less spectacular effect compared to owners of the latest smartphones.
In iTaxi 5 application.0 you will also find some very interesting animations. The previous version had almost none. Works on the new application allowed us to check in action an interesting android mechanism MotionScene. In addition, the MotionLayout we used turned out to be very helpful in taming the traffic on screens of different sizes and resolutions. We are very satisfied with the effect.
Summary
We have closed the first stage of the project, but we are already working on further improvements. Ultimately, the changes will be implemented on all screens in the application. There is also a time of intensive analysis ahead of us. We want to test how our actions affected users, gather their feedback, plan some AB tests, build and test new flow funnels, and verify conversion. We are also working on a new version of the app for iOS.